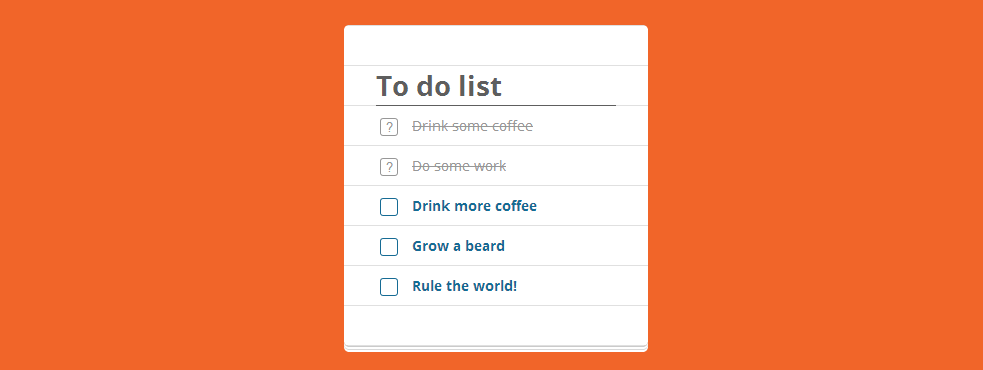
To do list
| By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass. View the original article and download the Sass source at: cssflow.com/snippets/task-list Original PSD by Wassim Bourguiba. Tested in Firefox 4, Safari 5.1, Chrome 14, Opera 10, IE 9 (and newer). HTML Code <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>To-Do-List</title> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans:400,700"> </head> <body> <div class="container"> <div class="to-do-list"> <h2>To do list</h2> <hr> <ul> <li> <input id="checkbox1" type="checkbox" checked> <label for="checkbox1">Drink some coffee</label> </li> <li> <input id="checkbox2" type="checkbox" checked> <label for="checkbox2">Do some work</label> </li> <li> <input id="checkbox3" type="checkbox"> <label for="checkbox3">Drink more coffee</label> </li> <li> <input id="checkbox4" type="checkbox"> <label for="checkbox4">Grow a beard</label> </li> <li> <input id="checkbox5" type="checkbox"> <label for="checkbox5">Rule the world!</label> </li> </ul> </div> <!-- end to-do-list --> </div> <!-- end container --> </body> </html> CSS Code @charset "utf-8"; /* CSS Document */ /* ---------- GENERAL ---------- */ body { background: #e5e5e5; color: #272727; font: 16px/40px "Open Sans", sans-serif; margin: 0; } h2 { margin: 0; } hr { background: #5e5e5e; border: none; height: 1px; margin: 0; min-height: 1px; } ul { list-style: none; margin: 0; padding: 0; } .container { height: 320px; left: 50%; margin: -160px 0 0 -152px; position: absolute; top: 50%; width: 304px; } /* ---------- To-Do-List ---------- */ .to-do-list { background: -webkit-linear-gradient(top, #aaa, #fff 2%); background: -moz-linear-gradient(top, #aaa, #fff 2%); background: -o-linear-gradient(top, #aaa, #fff 2%); background: -ms-linear-gradient(top, #aaa, #fff 2%); background: linear-gradient(top, #aaa, #fff 2%); -webkit-background-size: 100% 40px; -moz-background-size: 100% 40px; background-size: 100% 40px; border-radius: 5px; -webkit-box-shadow: 0 1px 0 rgba(0, 0, 0, 0.200), 0 3px 0 rgba(255, 255, 255, 1.0), 0 4px 0 rgba(0, 0, 0, 0.15), 0 6px 0 rgba(255, 255, 255, 1.0); font-size: 14px; padding: 40px 32px; width: 240px; } .to-do-list h2 { color: #5e5e5e; font-size: 28px; font-weight: bold; } .to-do-list input[type=checkbox] { cursor: pointer; position: relative; visibility: hidden; } .to-do-list input[type="checkbox"]:after { border: 1px solid #166B94; border-radius: 3px; color: #fff; content: ""; display: block; height: 16px; line-height: 16px; position: absolute; text-align: center; visibility: visible; width: 16px; } .to-do-list input[type=checkbox]:checked:after { border: 1px solid #979797; color: #979797; content: "✓"; } .to-do-list input[type=checkbox]:checked + label { color: #979797; font-weight: normal; text-decoration: line-through; } .to-do-list label { color: #166B94; font-weight: bold; margin-left: 12px; } | |
| | |
Views: 1079 | Rating: 0.0/0 |