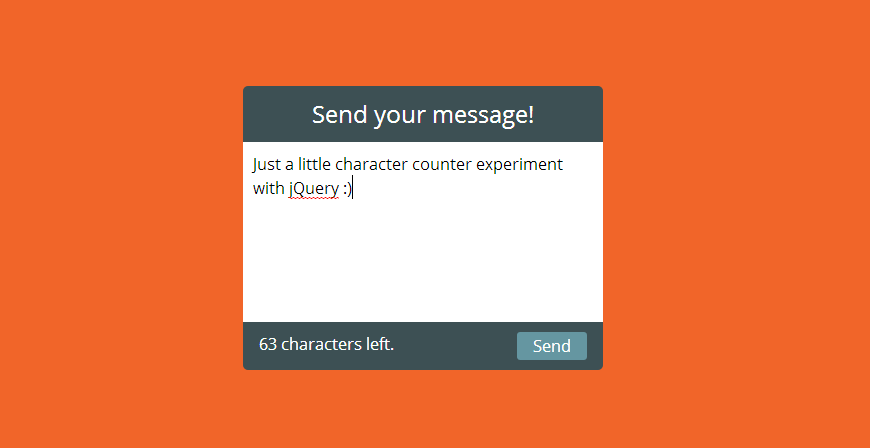
Message Form
Just a little character counter experiment with jQuery  HMTL Code <!doctype html> <html lang="en-US"> <head> <meta charset="utf-8"> <title>Message</title> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <div id="message-form"> <form action="javascript:void(0);" method="POST"> <fieldset> <header> <h3>Send your message!</h3> </header> <p> <textarea name="" id="message" placeholder="Your message goes here..."></textarea> </p> <footer> <p class="clearfix"> <span id="message-characters">120 characters left.</span> <input type="submit" id="button-send" value="Send"> </p> </footer> </fieldset> </form> </div> <!-- end message --> <!-- jQuery --> <script src="http://code.jquery.com/jquery-latest.min.js"></script> </body> </html> CSS Code @charset "utf-8"; /* CSS Document */ /* ---------- ERIC MEYER'S RESET CSS ---------- */ /* ---------- http://meyerweb.com/eric/tools/css/reset/ ---------- */ @import url(http://meyerweb.com/eric/tools/css/reset/reset.css); /* ---------- GENERAL ---------- */ body { background-color: #6596a1; color: #fff; font-family: "Open Sans", Arial, Helvetica, sans-serif; font-size: 16px; line-height: 1.5em; } h3 { font-size: 24px; line-height: 1.5em; } input { border: none; font-family: inherit; margin: 0; } textarea { border: none; font-family: inherit; margin: 0; vertical-align: top; } .clearfix { *zoom: 1; } /* For IE 6/7 */ .clearfix:before, .clearfix:after { display: table; content: ""; } .clearfix:after { clear: both; } /* ---------- MESSAGE-FORM ---------- */ #message-form { border-radius: 0 0 5px 5px; margin: 50px auto; width: 360px; } #message-form header { background-color: #3d5054; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; padding: 10px 0; } #message-form header h3 { color: #fff; text-align: center; } #message-form textarea { font-size: 16px; line-height: 1.5em; height: 160px; padding: 10px; max-width: 340px; outline: none; resize: none; width: 340px; } #message-form footer { background-color: #3d5054; border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; padding: 10px 16px; } #message-form input[type="submit"] { background-color: #6596a1; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; color: #fff; float: right; font-size: 16px; line-height: 1.5em; padding: 2px 16px; } #message-form input[type="submit"]:disabled { background-color: #4d6f77; color: #ccc; } JavaScript Code $(document).ready(function() { $("#message").keyup(function() { var maxLength = 120; var length = $(this).val().length; $("#message-characters").text(maxLength - length + " characters left."); if (length > maxLength) { $("#message-characters").css({ "color": "#ccc" }); $("#button-send").attr({ "disabled": "disabled" }); } else { $("#message-characters").css({ "color": "#fff" }); $("#button-send").removeAttr("disabled"); } }); }); | |
| | |
Views: 1445 | Rating: 0.0/0 |