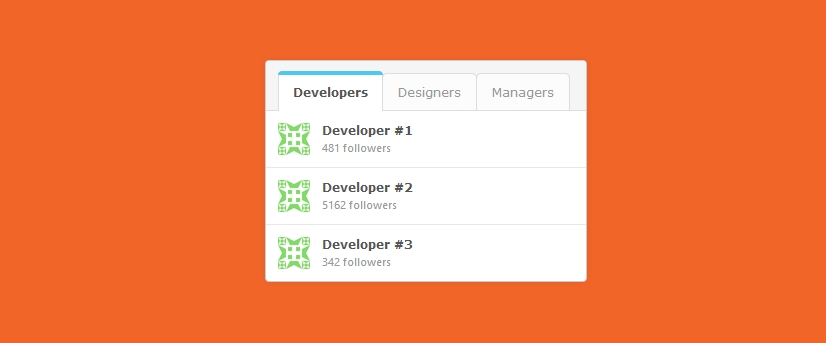
Tabbed Widget
| By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass. View the original article and download the Sass source at: cssflow.com/snippets/tabbed-widget Original PSD by Aaron Sananes. Tested in Firefox 4, Safari 5.1, Chrome 14, Opera 10, IE 9 (and newer). HTML Code <!DOCTYPE html> <!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]--> <!--[if IE 7]> <html class="lt-ie9 lt-ie8" lang="en"> <![endif]--> <!--[if IE 8]> <html class="lt-ie9" lang="en"> <![endif]--> <!--[if gt IE 8]><!--> <html lang="en"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Tabbed Widget</title> <!--[if lt IE 9]><script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]--> </head> <body> <div class="widget"> <ol class="widget-list" id="managers"> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/47?f=y&s=64&d=identicon"> Manager #1 <span>481 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/47?f=y&s=64&d=identicon"> Manager #2 <span>5162 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/47?f=y&s=64&d=identicon"> Manager #3 <span>342 followers</span> </a> </li> </ol> <ol class="widget-list" id="designers"> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/5?f=y&s=64&d=identicon"> Designer #1 <span>481 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/5?f=y&s=64&d=identicon"> Designer #2 <span>5162 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/5?f=y&s=64&d=identicon"> Designer #3 <span>342 followers</span> </a> </li> </ol> <ol class="widget-list" id="developers"> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/6?f=y&s=64&d=identicon"> Developer #1 <span>481 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/6?f=y&s=64&d=identicon"> Developer #2 <span>5162 followers</span> </a> </li> <li> <a class="widget-list-link"> <img src="http://www.gravatar.com/avatar/6?f=y&s=64&d=identicon"> Developer #3 <span>342 followers</span> </a> </li> </ol> <ul class="widget-tabs"> <li class="widget-tab"> <a href="#managers" class="widget-tab-link">Managers</a> <!-- Omitting the end tag is valid HTML and removes the space in-between inline blocks. --> <li class="widget-tab"> <a href="#designers" class="widget-tab-link">Designers</a> <li class="widget-tab"> <a href="#developers" class="widget-tab-link">Developers</a> </ul> </div> </body> </html> CSS Code /* * Copyright (c) 2013 Thibaut Courouble * http://www.cssflow.com * * Licensed under the MIT License: * http://www.opensource.org/licenses/mit-license.php * * View the Sass/SCSS source at: * http://www.cssflow.com/snippets/tabbed-widget/demo/scss * * Original PSD by Aaron Sananes: http://goo.gl/AlBLzO */ @import url(http://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css); body { font: 12px/20px 'Lucida Grande', Verdana, sans-serif; color: #404040; background: #eee; } .widget { position: relative; margin: 30px auto 10px; width: 320px; background: white; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); } .widget-tabs { position: absolute; top: 0; left: 0; right: 0; padding: 9px 12px 0; text-align: left; direction: rtl; background: #f5f5f5; border-bottom: 1px solid #ddd; border-radius: 3px 3px 0 0; } .widget-tab, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child ~ .widget-tab, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) ~ .widget-tab, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child ~ .widget-tab { position: relative; display: inline-block; vertical-align: top; margin-top: 3px; line-height: 36px; font-weight: normal; color: #999; background: #fcfcfc; border: solid #ddd; border-width: 1px 1px 0; border-radius: 5px 5px 0 0; padding-bottom: 0; bottom: auto; } .widget-tab > .widget-tab-link, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child ~ .widget-tab > .widget-tab-link, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) ~ .widget-tab > .widget-tab-link, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child ~ .widget-tab > .widget-tab-link { margin: 0; border-top: 0; } .widget-tab + .widget-tab { margin-right: -1px; } .widget-tab:last-child, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2), .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child { bottom: -1px; margin-top: 0; padding-bottom: 2px; line-height: 34px; font-weight: bold; color: #555; background: white; border-top: 0; } .widget-tab:last-child > .widget-tab-link, .widget-list:target:first-of-type ~ .widget-tabs > .widget-tab:first-child > .widget-tab-link, .widget-list:target:nth-of-type(2) ~ .widget-tabs > .widget-tab:nth-child(2) > .widget-tab-link, .widget-list:target:last-of-type ~ .widget-tabs > .widget-tab:last-child > .widget-tab-link { margin: 0 -1px; border-top: 4px solid #4cc8f1; } .widget-tab-link { display: block; min-width: 60px; padding: 0 15px; color: inherit; text-align: center; text-decoration: none; border-radius: 4px 4px 0 0; } .widget-list { display: none; padding-top: 50px; } .widget-list > li + li { border-top: 1px solid #e8e8e8; } .widget-list:last-of-type { display: block; } .widget-list:target { display: block; } .widget-list:target ~ .widget-list { display: none; } .widget-list-link { display: block; line-height: 18px; padding: 10px 12px; font-weight: bold; color: #555; text-decoration: none; cursor: pointer; } .widget-list-link:hover { background: #f7f7f7; } li:last-child > .widget-list-link { border-radius: 0 0 3px 3px; } .widget-list-link > img { float: left; width: 32px; height: 32px; margin: 2px 12px 0 0; } .widget-list-link > span { display: block; font-size: 11px; font-weight: normal; color: #999; } | |
| | |
Views: 1267 | Rating: 0.0/0 |