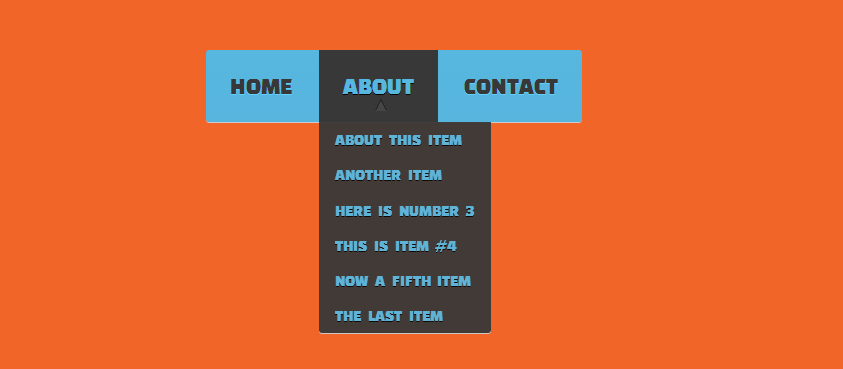
Bold and Beautiful Drop-Down Navigation Menu
Very beautiful and bold looking navigation menu created by Jordan Austin. This menu is two level and has some pretty cool animation effects achieved by using transition property of CSS3 when the link or menu is hovered.
The dropdown menu is initially hidden by setting its visibility property to hidden and opacity to 0. When the link is hovered, the visibility is set to visible and the opacity to 1 with some changes in position to make the animation better. Take a look at the code to understand what's happening here.