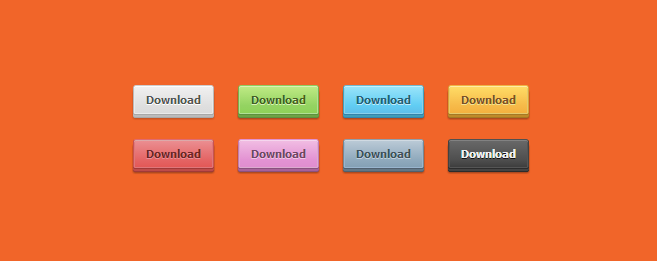
3D Buttons
| A set of multi-colored 3D buttons. Include a normal, hover and active state. HTML Code <section class="container"> <a href="index.html" class="button">Download</a> <a href="index.html" class="button green">Download</a> <a href="index.html" class="button blue">Download</a> <a href="index.html" class="button yellow">Download</a><br> <a href="index.html" class="button red">Download</a> <a href="index.html" class="button purple">Download</a> <a href="index.html" class="button grey">Download</a> <a href="index.html" class="button black">Download</a> </section> CSS Code .container { margin: 50px auto; width: 640px; text-align: center; } .container .button { margin: 0 10px 25px; } .button { margin: 0 0 5px; padding: 0 12px; height: 28px; line-height: 28px; font-size: 11px; font-weight: bold; color: #555555; text-decoration: none; text-shadow: 0 1px white; background: #dfdfdf; border-width: 1px 1px 0; border-style: solid; border-color: #cecece #bababa #a8a8a8; border-radius: 3px 3px 2px 2px; outline: 0; display: inline-block; vertical-align: baseline; zoom: 1; *display: inline; *vertical-align: auto; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; background-image: -webkit-linear-gradient(top, #f1f1f1, #dfdfdf 70%, #dadada); background-image: -moz-linear-gradient(top, #f1f1f1, #dfdfdf 70%, #dadada); background-image: -o-linear-gradient(top, #f1f1f1, #dfdfdf 70%, #dadada); background-image: linear-gradient(to bottom, #f1f1f1, #dfdfdf 70%, #dadada); -webkit-box-shadow: inset 0 1px #fdfdfd, inset 0 0 0 1px #eaeaea, 0 1px #a8a8a8, 0 3px #bbbbbb, 0 4px #a8a8a8, 0 5px 2px rgba(0, 0, 0, 0.25); box-shadow: inset 0 1px #fdfdfd, inset 0 0 0 1px #eaeaea, 0 1px #a8a8a8, 0 3px #bbbbbb, 0 4px #a8a8a8, 0 5px 2px rgba(0, 0, 0, 0.25); } .button:hover, .button:active { background: #dfdfdf; border-top-color: #c9c9c9; } .button:active, .button.green:active, .button.blue:active, .button.yellow:active, .button.red:active, .button.purple:active, .button.grey:active, .button.black:active { vertical-align: -5px; margin-bottom: 0; padding: 1px 13px 0; border-width: 0; border-radius: 3px; -webkit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3), inset 0 1px 1px rgba(0, 0, 0, 0.4), 0 1px white; box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.3), inset 0 1px 1px rgba(0, 0, 0, 0.4), 0 1px white; } .button.green { color: #465f25; text-shadow: 0 1px #d9f3b5; background: #94d362; border-color: #91ce5e #7ab04b #5e903f; background-image: -webkit-linear-gradient(top, #c0eb85, #94d362 70%, #8ed258); background-image: -moz-linear-gradient(top, #c0eb85, #94d362 70%, #8ed258); background-image: -o-linear-gradient(top, #c0eb85, #94d362 70%, #8ed258); background-image: linear-gradient(to bottom, #c0eb85, #94d362 70%, #8ed258); -webkit-box-shadow: inset 0 1px #d9f3b5, inset 0 0 0 1px #b1e095, 0 1px #5e903f, 0 3px #6da445, 0 4px #5e903f, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #d9f3b5, inset 0 0 0 1px #b1e095, 0 1px #5e903f, 0 3px #6da445, 0 4px #5e903f, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.green:hover, .button.green:active { background: #94d362; border-top-color: #82bd53; } .button.blue { color: #236277; text-shadow: 0 1px #c2ecf9; background: #61cdf3; border-color: #6fbad1 #3fa3c0 #3583ab; background-image: -webkit-linear-gradient(top, #9be5fa, #61cdf3 70%, #5fbde8); background-image: -moz-linear-gradient(top, #9be5fa, #61cdf3 70%, #5fbde8); background-image: -o-linear-gradient(top, #9be5fa, #61cdf3 70%, #5fbde8); background-image: linear-gradient(to bottom, #9be5fa, #61cdf3 70%, #5fbde8); -webkit-box-shadow: inset 0 1px #c5f0fd, inset 0 0 0 1px #8ad1eb, 0 1px #3583ab, 0 3px #3f9db8, 0 4px #3583ab, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #c5f0fd, inset 0 0 0 1px #8ad1eb, 0 1px #3583ab, 0 3px #3f9db8, 0 4px #3583ab, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.blue:hover, .button.blue:active { background: #61cdf3; border-top-color: #3eaac9; } .button.yellow { color: #7e4f27; text-shadow: 0 1px #f2e294; background: #f6ba49; border-color: #efb443 #d9a238 #a57825; background-image: -webkit-linear-gradient(top, #ffdd67, #f6ba49 70%, #f4b03e); background-image: -moz-linear-gradient(top, #ffdd67, #f6ba49 70%, #f4b03e); background-image: -o-linear-gradient(top, #ffdd67, #f6ba49 70%, #f4b03e); background-image: linear-gradient(to bottom, #ffdd67, #f6ba49 70%, #f4b03e); -webkit-box-shadow: inset 0 1px #ffeca6, inset 0 0 0 1px #e5c96d, 0 1px #a57825, 0 3px #c08a28, 0 4px #a57825, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #ffeca6, inset 0 0 0 1px #e5c96d, 0 1px #a57825, 0 3px #c08a28, 0 4px #a57825, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.yellow:hover, .button.yellow:active { background: #f6ba49; border-top-color: #e5ab3d; } .button.red { color: #702526; text-shadow: 0 1px #ea8f99; background: #e46565; border-color: #e1696e #c85252 #a03a38; background-image: -webkit-linear-gradient(top, #eb9093, #e46565 70%, #e25755); background-image: -moz-linear-gradient(top, #eb9093, #e46565 70%, #e25755); background-image: -o-linear-gradient(top, #eb9093, #e46565 70%, #e25755); background-image: linear-gradient(to bottom, #eb9093, #e46565 70%, #e25755); -webkit-box-shadow: inset 0 1px #dcaaaa, inset 0 0 0 1px #df777a, 0 1px #a03a38, 0 3px #be4b49, 0 4px #a03a38, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #dcaaaa, inset 0 0 0 1px #df777a, 0 1px #a03a38, 0 3px #be4b49, 0 4px #a03a38, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.red:hover, .button.red:active { background: #e46565; border-top-color: #d0585a; } .button.purple { color: #714667; text-shadow: 0 1px #f2c5e6; background: #e393d3; border-color: #e391d0 #c27ab3 #8a517d; background-image: -webkit-linear-gradient(top, #f1bee3, #e393d3 70%, #df8dce); background-image: -moz-linear-gradient(top, #f1bee3, #e393d3 70%, #df8dce); background-image: -o-linear-gradient(top, #f1bee3, #e393d3 70%, #df8dce); background-image: linear-gradient(to bottom, #f1bee3, #e393d3 70%, #df8dce); -webkit-box-shadow: inset 0 1px #f5d6ee, inset 0 0 0 1px #dcaacf, 0 1px #8a517d, 0 3px #a7619a, 0 4px #8a517d, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #f5d6ee, inset 0 0 0 1px #dcaacf, 0 1px #8a517d, 0 3px #a7619a, 0 4px #8a517d, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.purple:hover, .button.purple:active { background: #e393d3; border-top-color: #c87eb8; } .button.grey { color: #41505b; text-shadow: 0 1px #c2d0db; background: #90aabd; border-color: #909eab #768791 #50606e; background-image: -webkit-linear-gradient(top, #bccbd7, #90aabd 70%, #83a0b4); background-image: -moz-linear-gradient(top, #bccbd7, #90aabd 70%, #83a0b4); background-image: -o-linear-gradient(top, #bccbd7, #90aabd 70%, #83a0b4); background-image: linear-gradient(to bottom, #bccbd7, #90aabd 70%, #83a0b4); -webkit-box-shadow: inset 0 1px #d0dae2, inset 0 0 0 1px #99b5ce, 0 1px #50606e, 0 3px #627786, 0 4px #50606e, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #d0dae2, inset 0 0 0 1px #99b5ce, 0 1px #50606e, 0 3px #627786, 0 4px #50606e, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.grey:hover, .button.grey:active { background: #90aabd; border-top-color: #8495a0; } .button.black { color: #f1f1f1; text-shadow: 0 1px #111; background: #4f4f4f; border-color: #505050 #414141 #2c2c2c; background-image: -webkit-linear-gradient(top, dimgrey, #4f4f4f 70%, #3c3c3c); background-image: -moz-linear-gradient(top, dimgrey, #4f4f4f 70%, #3c3c3c); background-image: -o-linear-gradient(top, dimgrey, #4f4f4f 70%, #3c3c3c); background-image: linear-gradient(to bottom, dimgrey, #4f4f4f 70%, #3c3c3c); -webkit-box-shadow: inset 0 1px #828282, inset 0 0 0 1px #555555, 0 1px #2c2c2c, 0 3px #444444, 0 4px #2c2c2c, 0 5px 2px rgba(0, 0, 0, 0.4); box-shadow: inset 0 1px #828282, inset 0 0 0 1px #555555, 0 1px #2c2c2c, 0 3px #444444, 0 4px #2c2c2c, 0 5px 2px rgba(0, 0, 0, 0.4); } .button.black:hover, .button.black:active { background: #4f4f4f; border-top-color: #494949; } .lt-ie9 .button { border-width: 1px; padding: 0 12px; } | |
| | |
Views: 1312 | Rating: 0.0/0 |